Если у кого-то возникнет желание легко и просто создать свой баннер, то могу предложить пошаговую инструкцию, которую записала здесь для памяти. Ну, для начала, зачем же этот баннер нужен? Если имеешь два блога и хочется сделать в каждом из них эффектную кликабельную ссылку на другой блог, в который тоже хочется пригласить гостей, то БАННЕР - самое то!
Время создания - минут 15 (это для особо привередливых в дизайне)...
1 этап. Заходим на сервис BANNER FANS. Далее МАКЕТ - УКАЗАТЬ РАЗМЕР. Я выбрала небольшой баннер, размером 200 px на 70 px. Далее, здесь же, выбираем либо твердую заливку фона, либо заливку с градиентом и подбираем цвета из предложенной палитры. Если есть желание выбрать, к примеру, фон своего блога, или какое-то другое изображение, то ставим "птичку" Я ХОЧУ... и появится возможность загрузить свой фон. После этого нажимаем внизу кнопку ИЗМЕНИТЬ БАННЕР и можно будет увидеть ваши предварительные изменения.
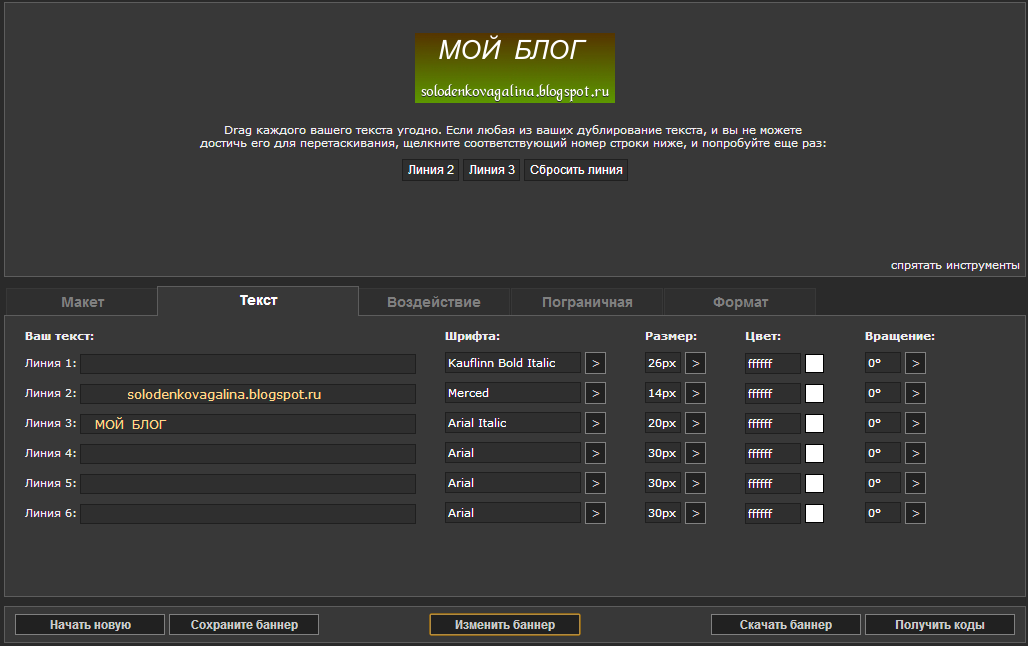
2 этап. Далее пишем ТЕКСТ. Текст можно написать на 6 строчках, однако я ограничилась двумя, ведь все зависит от размера баннера. Здесь можно поиграть с цветовой гаммой, шрифтом (его выбор очень разнообразен), размером и наклоном надписи. В конце нажимаем ИЗМЕНИТЬ БАННЕР и смотрим, что получилось.
3 этап. Нажимаем ВОЗДЕЙСТВИЕ и работаем, при желании, с тенью нашего текста. С ней немного эффектнее, тем более, что толщину и цвет тени можно выбрать.
4 этап. Осталось выбрать вариант рамки (ПОГРАНИЧНАЯ) и её цвет.
5 этап (заключительный). Осталось получить код для вставки в блог. Из предложенного списка выбираем КОД для БЛОГА, копируем его и в НАСТРОЙКАХ своего блога №2 выбираем ДИЗАЙН - ДОБАВИТЬ ГАДЖЕТ - HTML/JavaScript. Добавив, удаляем в коде ссылку на BannerFans (подчеркнуто желтым) и вставляем ссылку на свой блог №1. Проверяем действие нашей "кнопочки": находясь в блоге №2 нажимаем на баннер и попадаем в блог №1. Ура, работает!
Хочу внести в интересное конструктивное дополнение и предложить почитать в блоге ГЕОГРАФОЧКА пост о создании авторских баннеров. Уверена, что тем, кого тема затронула будет очень интересно.







Галина Станиславовна, спасибо! Опять Ваш пост совпал с моими мыслями :-)
ОтветитьУдалитьВладимир Борисович, сервис предлагает много разных эффектов, так что если есть время, то можно создать просто шедевр.
УдалитьМой баннер близок к цветовой гамме нового блога, где он не слишком выделяется на общем фоне.
Галина Станиславовна, спасибо за инструкцию! Возьмём на заметку.
ОтветитьУдалитьГалина Анатольевна, с прошедшими праздниками и приближающимся Старым Новым годом. Именно после этого дня в нашей школе решили снять все новогодние украшения. Пусть год принесет только радость, и будет счастливым и удачливым!
УдалитьГалина Станиславовна, для меня, как для творческого человека и начинающего блогера очень полезная информация. Спасибо Вам. Обязательно попробую.
ОтветитьУдалитьВладлена Валерьевна, уверена, что вам понравится. Мне всегда доставляет большое удовольствие работать с цветовой гаммой, подбирать шрифт и видеть on-line внесенные изменения. Просто, но с изюминкой...
УдалитьПривет Галина,
ОтветитьУдалитьЧто вы осведомлены в этой области! Я был удивлен, хотя о том, как фотографии в увеличении показывает, когда вы нажимаете их. Очень красиво сделано.Ссылка на баннер производителя, я только что спас. Спасибо.
*****************
Hi Galina,
What are you knowledgeable in this area! I was surprised though on how the pictures in the magnification shows when you click them. Very nicely done. The link of the banner maker, I just saved. Thank you.
Hi, Helma.
УдалитьI do not really understand all the complexities of blogging. However, I begin to understand a little bit in detail.
Добрый вечер,Галина! Спасибо Вам за помощь чайникам на Вашем блоге. Благодаря Вам научилась делать баннер.Спасибо.
ОтветитьУдалитьЗдравствуйте, Ирина. Я сама, собственно, "чайник". Если чему-то научилась, то хочется это записать для памяти. Рада, что мои заметки могут пригодиться:)
Удалить